Here is a test of Google's NotebookLM having a deep dive conversation about Intangible Medium…

Project Build Components & Functions

1. Laptop Computer
Using the laptop as the central rendering and processing device. The Arduino microcontroller is connected via USB and communicating via
p5.serialserver. Using Chrome Browser to render the canvas created in p5.js and sent via HDMI to the video projector.
2. Serial Communication via P5 Serial Control
This application runs the p5.serialserver which enables connectivity between local serial devices and web applications via the p5.serialport p5.js library. This is being used at the commutation system to send the collected sensor data to the p5.js sketch.
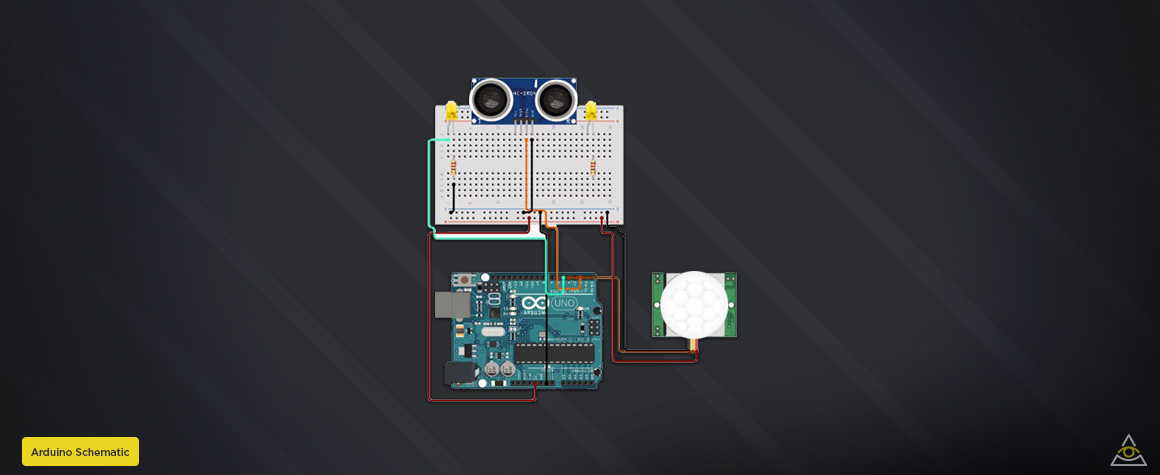
3. Microcontroller – Arduino UNO WiFi Rev.2
The Arduino UNO WiFi Rev.2 has 14 digital input/output pins, 5 can be used as PWM outputs, 6 analog inputs, a USB connection, a power jack, an ICSP header, and a reset button. The microcontroller is collecting the sensor inputs and sending them to the laptop.
4. HC-SR04 Ultrasonic Sensor
The HC-SR04 Ultrasonic sensor is a sensor used for measuring distance or sensing objects. The module has two projects in the front which creates the ultrasonic transmitter and receiver. The sensor is being used to measure the distance of the viewer/participant. That data is then being used to change values within the p5.js sketch.
5. The HC-SR501 and Ambient LEDs
The HC-SR501 infrared imaging sensor is an adjustable module for detecting motion in the environment with a passive infrared sensor that detects the occupancy and movement from the infrared radiated from the human body. The HC-SR501 is being used to activate the 2 LEDs used as ambient light behind the main wooden/canvas display.
6. Arducam 1080P Low Light Low Distortion USB Camera Module
The USB camera module serves as the centerpiece of the art installation. It’s connected via USB to the laptop and capturing video that is being sent to the p5.js canvas. That P5.js sketch is then being projected back onto the canvas creating an interactive video loop display with the art installation.
7. Video Projector:
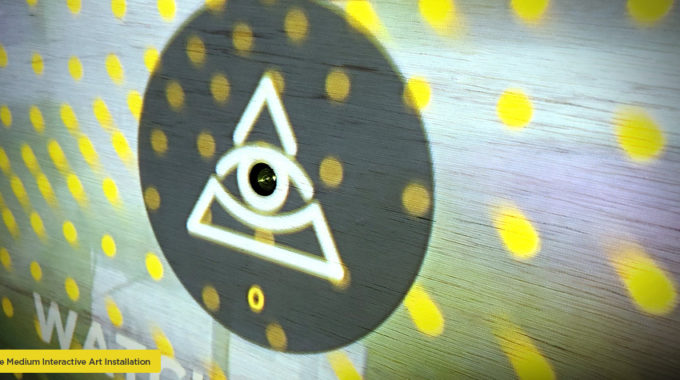
The video projector is being used to send the p5.js canvas being played/rendered with Chrome browser. The projector was aligned with the wooden/canvas display I built to receive the final visualization. The projection was aligned so that when the user is close enough to the piece, the main center yellow ellipse within the p5.js sketch concentrates the light source directly into the canvas camera. The light reflecting within the lens creates an aura of light.
8. Wood Display Canvas
Built a wooden canvas to serve as the art installations display for the video projection and to house the microcontroller, camera, and sensor components.
Interactive Art Installation Loop Complete!



This Post Has 0 Comments